지난 3개월을 되돌아보면 나는 과연 잘 살았다고 할 수 있을까?
n개월의 수습기간을 거쳐야 정직원이 되는 보통의 IT회사와 같이
내가 입사한 회사에서도 3개월의 수습기간이 주어졌다.
그리고 11월 11일, 장그래의 시간은 끝났고 정식으로 회사의 한 일원이 되었다.
나는 지난 3개월 동안 열심히 살았다고 생각한다.
하지만 무의미하게 시간을 보냈다는 대조적인 생각이 들기도 한다.
개발자로서 크게 성장을 했다고 느끼면서 동시에 성장을 하지 못했다고 느낀다.
회고록을 적으면 이에 대한 답을 찾을 수 있을까?
수습기간에는 수습 과제에만 집중하는 기존 문화와 달리
투입된 팀의 서비스가 대외적으로 유명세를 얻으면서 개발 일손이 부족해지기 시작하자
수습 과제를 업무로 대체하였다.
해당 팀에서는 webRTC를 기반으로 하는 화상회의 웹 애플리케이션을 개발한다.
버그 수정부터 기능 개발까지 다양한 업무를 통해 애플리케이션의 전반적인 구조를 파악할 수 있었고
보다 더 빨리 팀에 도움이 될 수 있었다.
또 한 퇴근 후에 사이드 프로젝트에 시간을 투자하는 것을 게을리하지 않았다.
그리고 중요도가 높다고 생각한 2가지의 업무 관련 개발과 2가지의 사이드 프로젝트를 기록으로 남겨보고자 한다.
[업무 관련 개발]
1. 레이지 로딩
애플리케이션의 회의실 목록에 레이지 로딩을 적용 했다.
스크롤링에 따라 회의실의 이미지를 불러오게 하고 애니메이션 효과를 적용했다.
해당 효과를 주기 위해서 스크롤 이벤트를 쉽고 효율적인 방법으로 제공하는 Intersection Observer라는 브라우저 API를 사용했다.

Intersection Observer는 쉽게 말해 기준점을 잡고 callback으로 등록한 이벤트를 기준점에 교차하는 element에 적용시켜 주는 API라고 할 수 있다.
나는 viewport를 기준으로 교차하는 방 목록의 이미지 레이지 로딩과 opacity, scale 등과 같은 css 효과를 적용하여 애플리케이션을 더욱 다이나믹하게 만들었다.
스크롤링에 따른 다이나믹함과 더불어 성능적인 측면에서도 효과를 보았다.


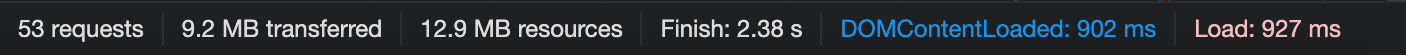
레이지 로딩 적용 후 페이지 진입 시 발생하는 request 수와 로딩 시간이 확연하게 줄어든 것을 확인할 수 있다.
2. 배경화면 설정
본격적인 화상회의가 시작되기 전 배경화면을 설정 할 수 있는 환경설정 부분의 기능과 UI를 개발에 참여했다.
배경화면을 변경하면 BodyPix.js 라는 Tensorflow.js 기반 인체 인식 라이브러리를 사용하여 사람을 마스킹하고 canvas에 그려준다.
기본적으로 제공하는 배경화면과 더불어 사용자 등록 배경화면까지 사용 할 수 있도록 API를 연동했다.
다음 편에 계속...
'Front-End Engineer > 회사생활 첫 3개월' 카테고리의 다른 글
| 신입 프론트엔드 개발자의 첫 3개월 [2편] (2) | 2020.11.14 |
|---|

댓글